Adobe Dreamweaver中設置文字的首行縮進效果的方法教程
時間:2023-05-15 16:52:00作者:極光下載站人氣:618
Adobe
Dreamweaver是很多小伙伴都在使用的一款代碼編輯軟件,在其中我們有時候會需要輸入一些文字內容,如果我們希望設置文字內容的首行縮進效果,小伙伴們知道具體該如何進行操作嗎,其實操作方法是非常簡單的,小伙伴們可以打開自己的軟件后,跟著下面的圖文步驟一起動手操作起來,看看具體的首行縮進效果。如果小伙伴們還沒用Adobe
Dreamweaver這款軟件,可以在本教程末尾處進行下載和安裝,方便后續需要的時候快速使用。接下來,小編就來和小伙伴們分享具體的操作步驟了,有需要或者是有興趣了解的小伙伴們快來和小編一起往下看看吧!
操作步驟
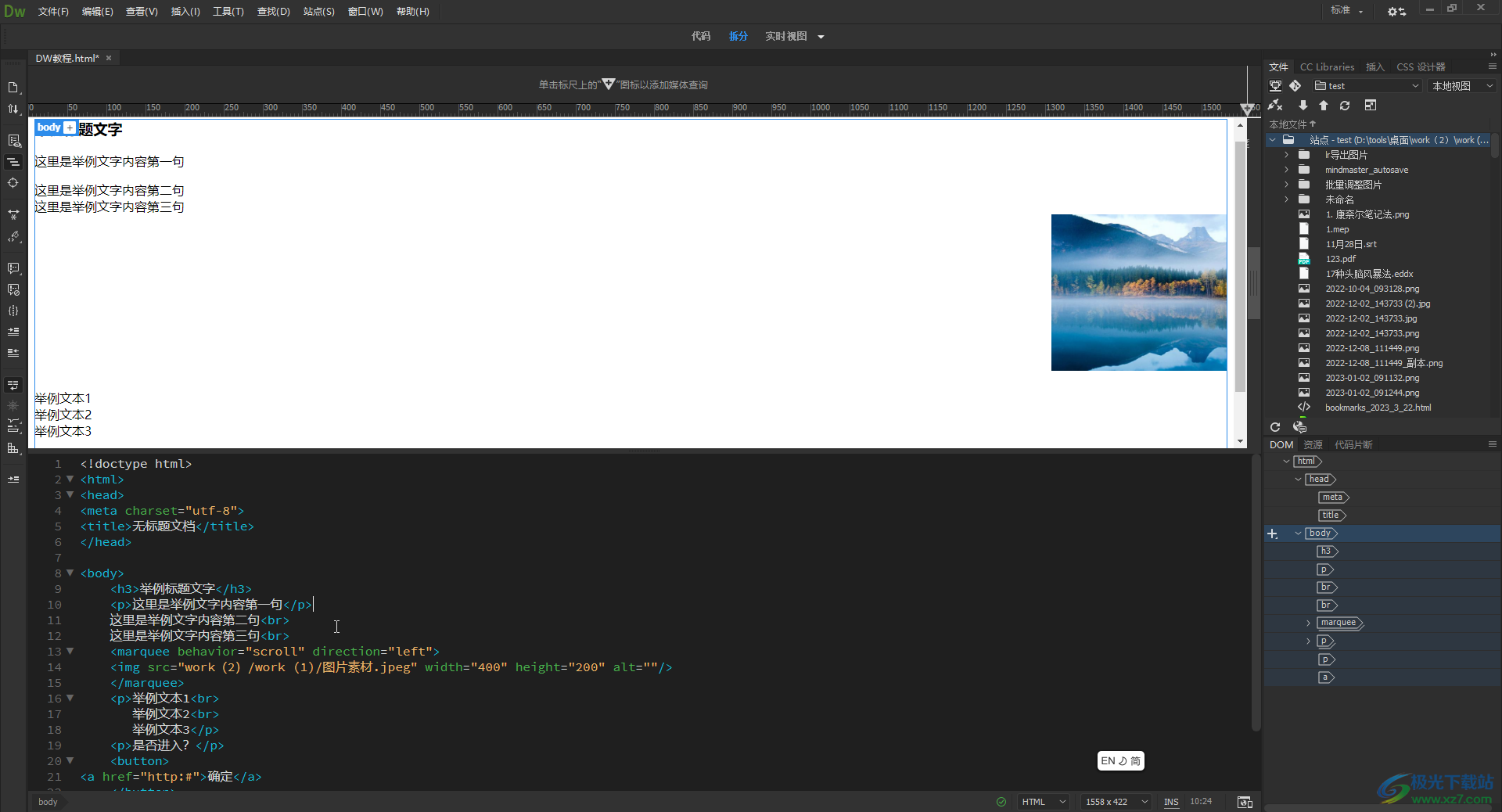
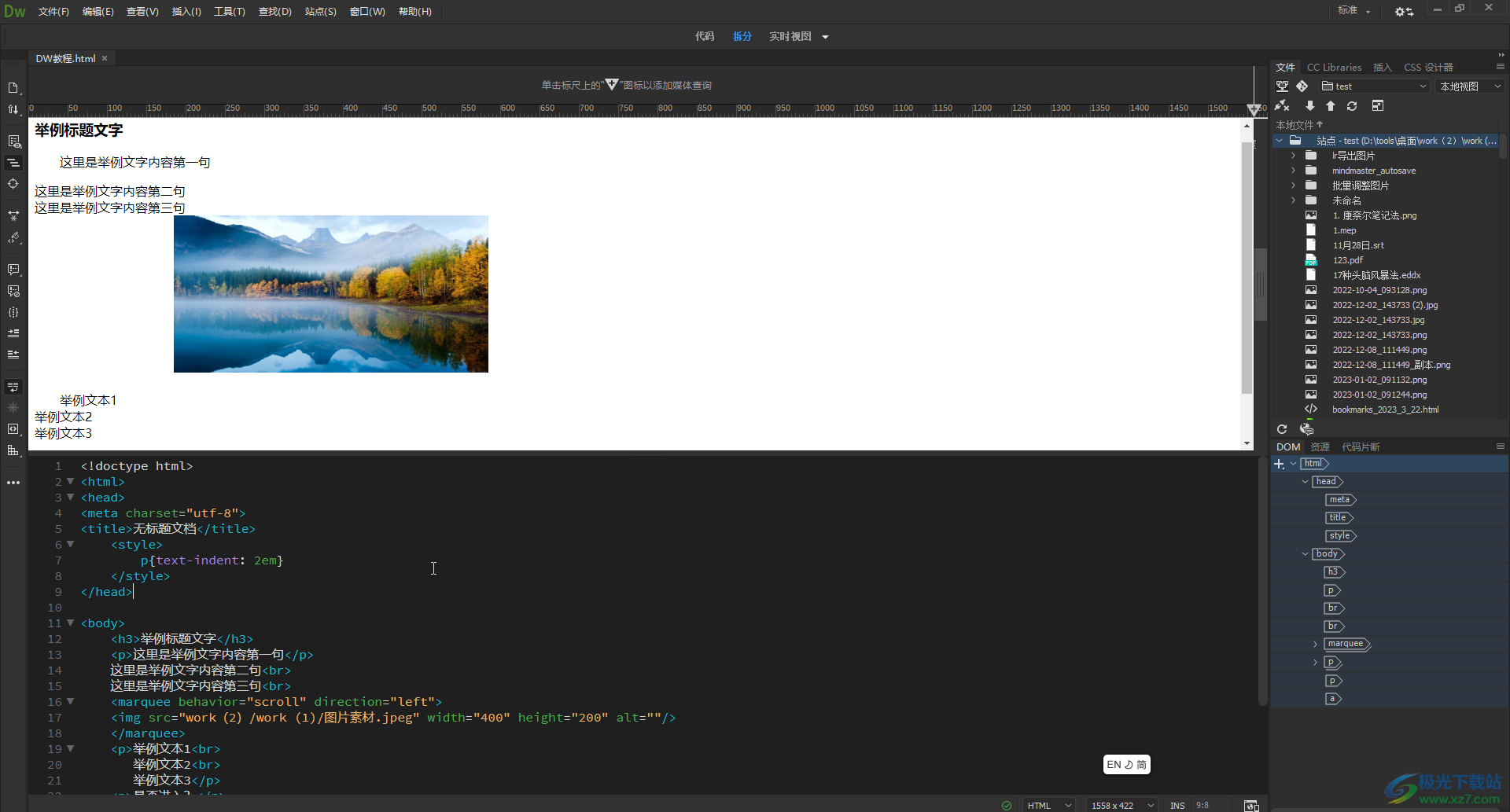
第一步:雙擊打開Adobe Dreamweaver進入編輯界面;

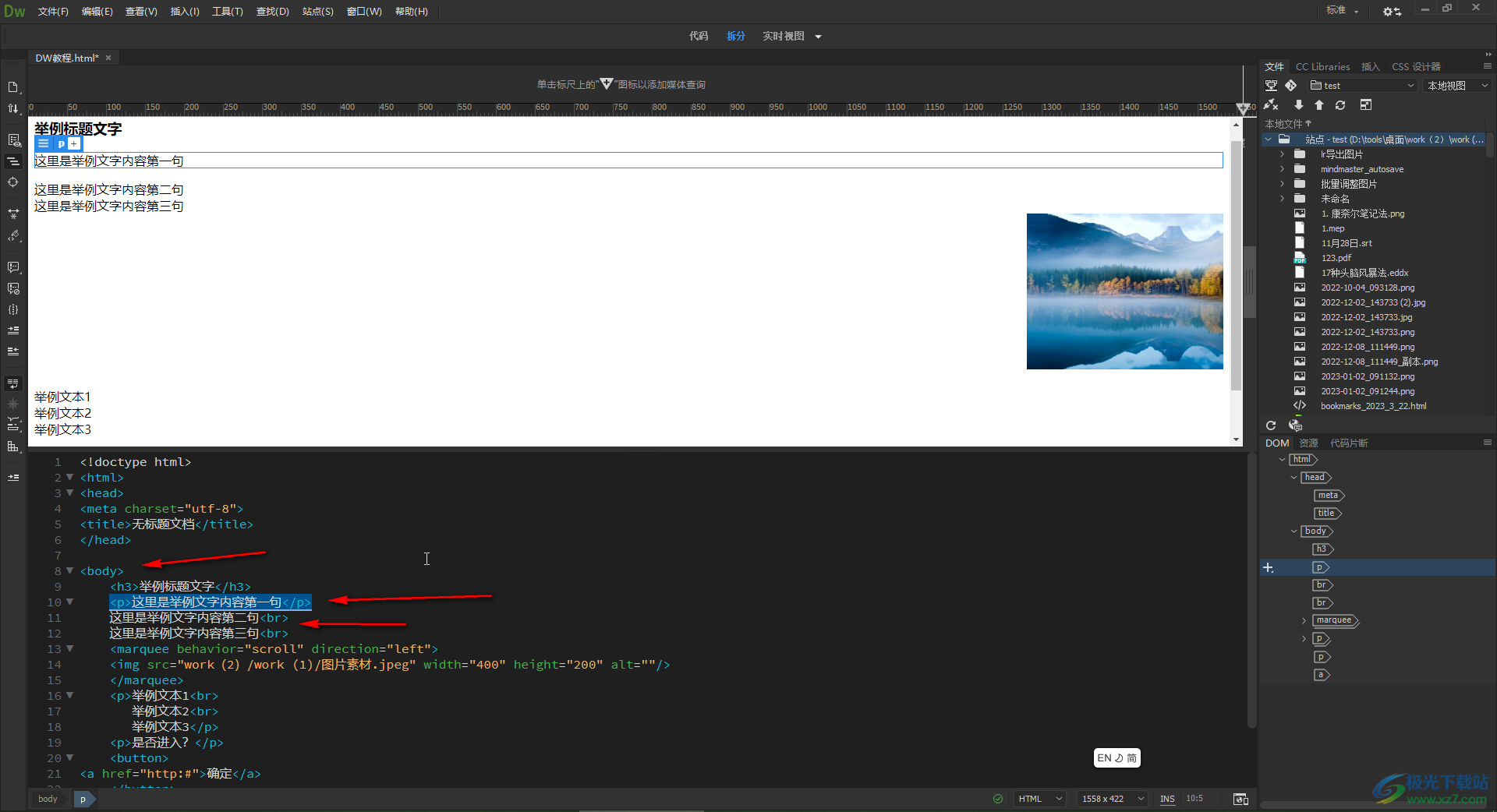
第二步:在“body”中輸入P標簽,在其中添加文字內容;

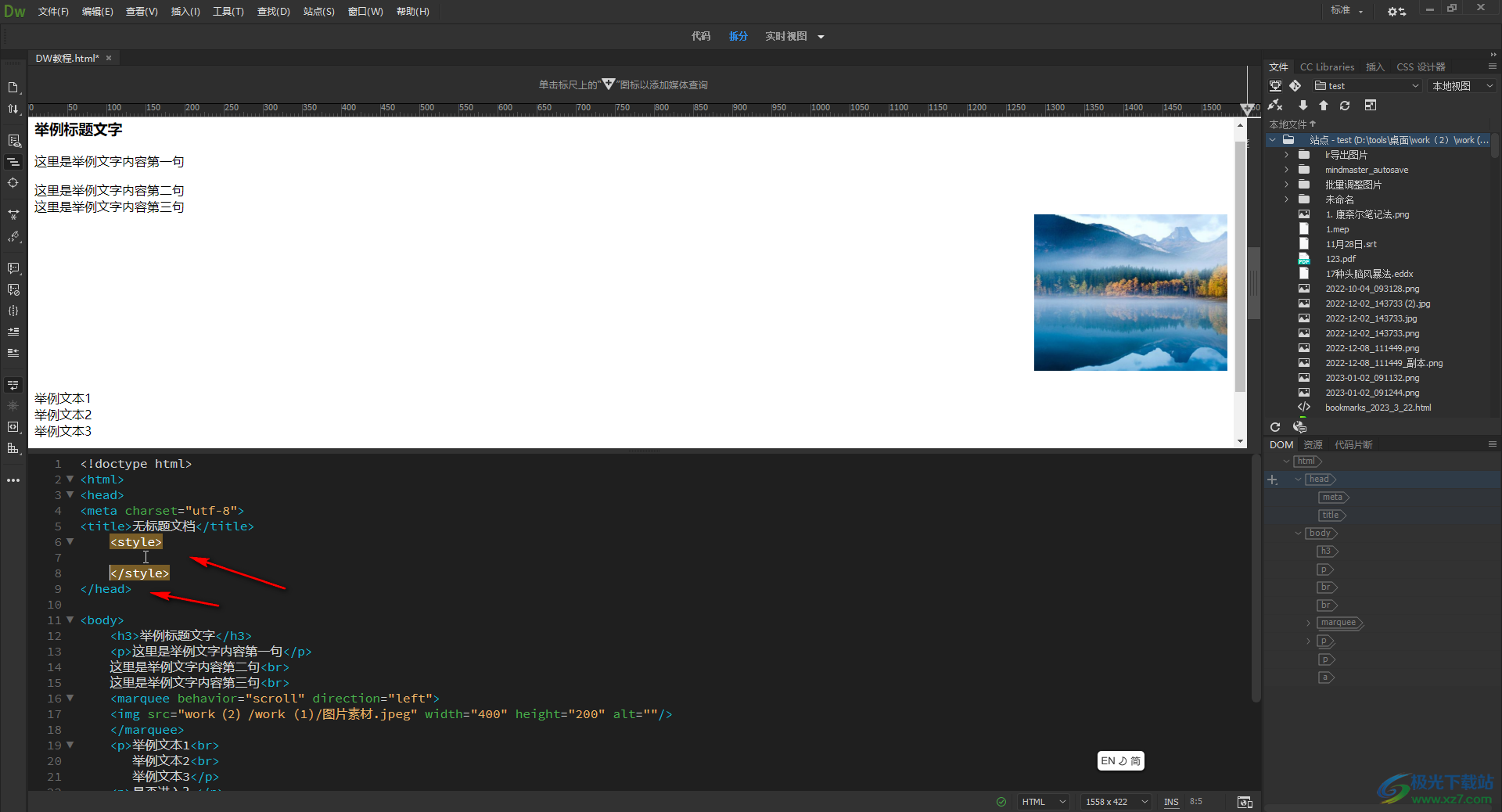
第三步:在“head”中輸入style標簽,定位到style標簽中間后按enter鍵得到空行;

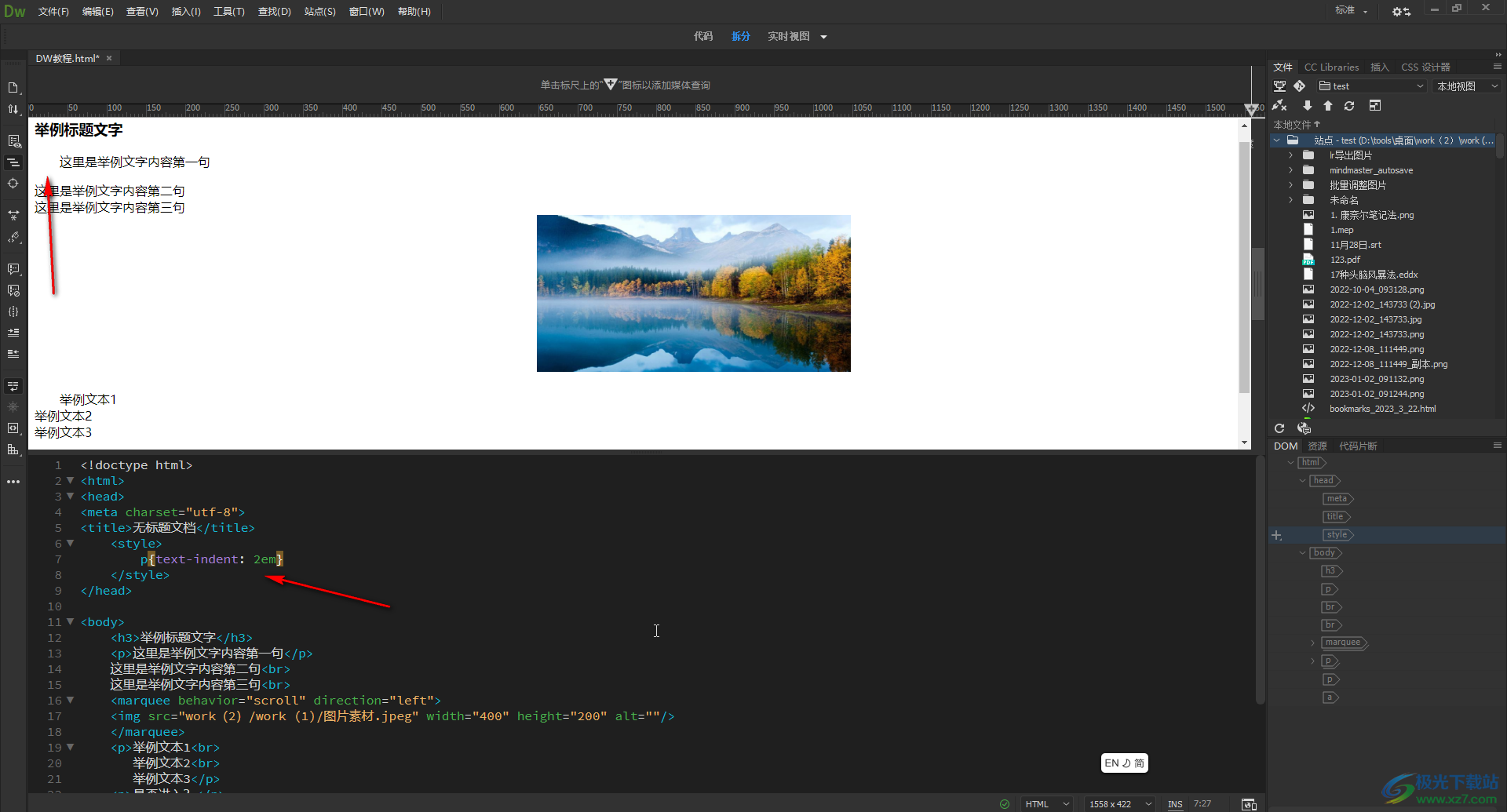
第四步:在空行中輸入P{},然后在括號中輸入text-indent:2em,就可以看到預覽效果了;

第五步:保存文件后,按F12鍵可以在瀏覽器中查看網頁效果。

以上就是Adobe Dreamweaver中設置我內置的首行縮進效果的方法教程的全部內容了。通過上面的教程我們可以看到,有一張圖片在滾動顯示,如果小伙伴們有需要也可以進行相應的設置。

大小:92.00 MB版本:v10.0環境:WinAll
- 進入下載
相關推薦
熱門閱覽
- 1百度網盤分享密碼暴力破解方法,怎么破解百度網盤加密鏈接
- 2keyshot6破解安裝步驟-keyshot6破解安裝教程
- 3apktool手機版使用教程-apktool使用方法
- 4mac版steam怎么設置中文 steam mac版設置中文教程
- 5抖音推薦怎么設置頁面?抖音推薦界面重新設置教程
- 6電腦怎么開啟VT 如何開啟VT的詳細教程!
- 7掌上英雄聯盟怎么注銷賬號?掌上英雄聯盟怎么退出登錄
- 8rar文件怎么打開?如何打開rar格式文件
- 9掌上wegame怎么查別人戰績?掌上wegame怎么看別人英雄聯盟戰績
- 10qq郵箱格式怎么寫?qq郵箱格式是什么樣的以及注冊英文郵箱的方法
- 11怎么安裝會聲會影x7?會聲會影x7安裝教程
- 12Word文檔中輕松實現兩行對齊?word文檔兩行文字怎么對齊?
網友評論