?火狐瀏覽器隱藏頂部標簽欄的教程
時間:2023-08-31 16:43:04作者:極光下載站人氣:1218
火狐瀏覽器是許多用戶很喜歡使用的一款網頁瀏覽軟件,在這款瀏覽器中用戶可以體驗到快速的上網速度、安全的上網環境以及豐富的擴展工具等,給用戶的使用帶來了許多的便利,因此火狐瀏覽器收獲了不少用戶的稱贊,當用戶在使用火狐瀏覽器軟件時,打開多個頁面可以看到頁面上方顯示出來的標簽欄,針對這個標簽欄,最近有不少用戶想要將其隱藏起來,卻不知道怎么來操作實現,這個問題只需要用戶先使用垂直標簽欄插件,接著在配置文件窗口中創建一個userChrome.css文件即可解決問題,那么接下來就讓小編將詳細的操作過程介紹給大家,希望用戶能夠從中掌握到隱藏標簽欄的方法。

方法步驟
添加Tree Style Tab插件
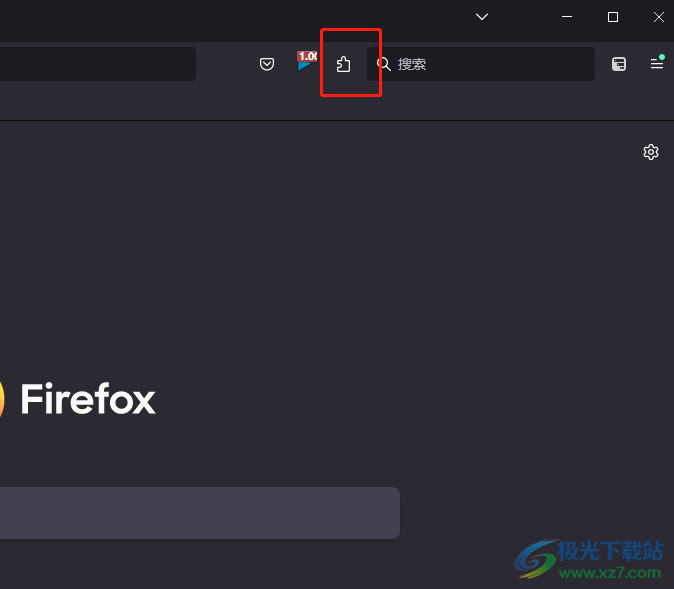
1.用戶打開火狐瀏覽器,并進入到主頁上點擊右上角的擴展圖標

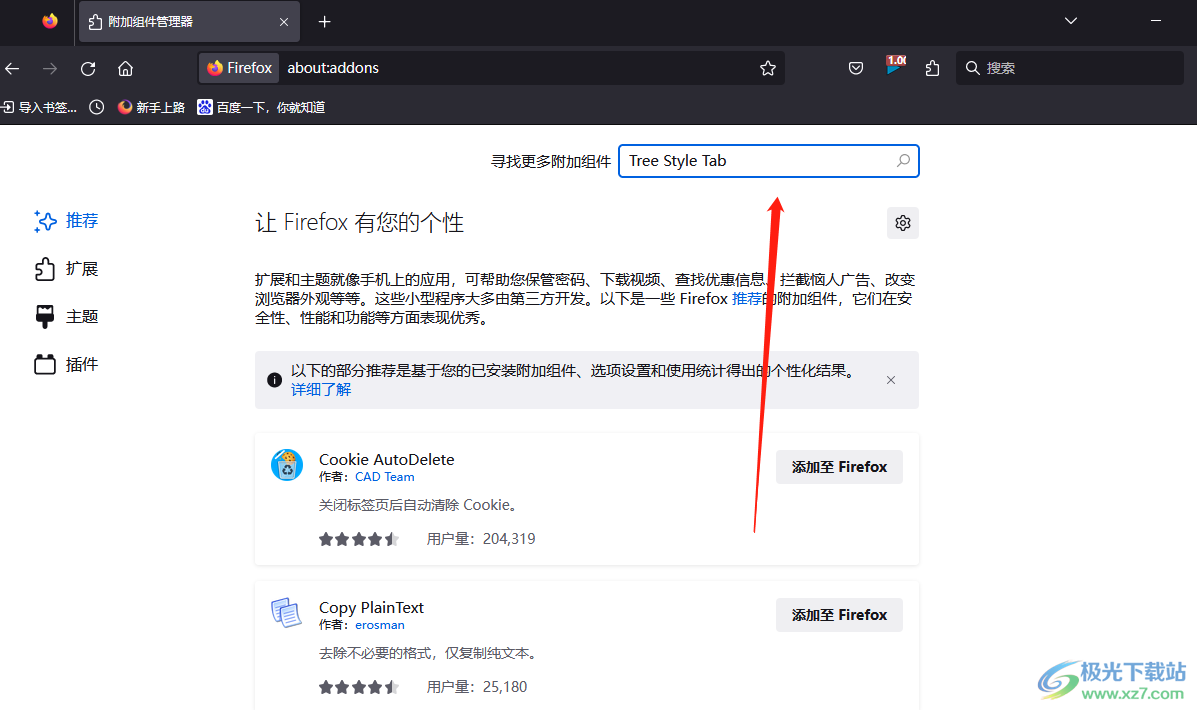
2.頁面發生切換,進入到附件組件管理器窗口中,用戶在搜索欄中輸入Tree Style Tab并按下回車

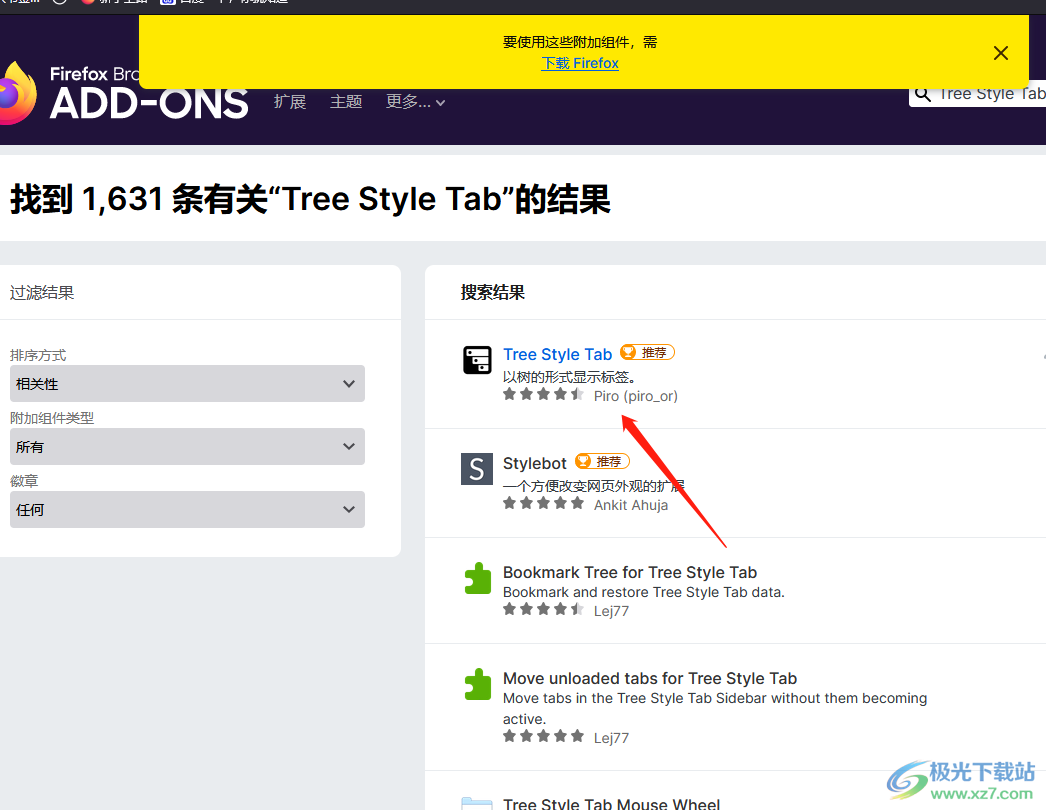
3.在顯示出來的搜索結果中,用戶找到如圖所示的插件并進入到詳情頁面上

4.用戶進入到Tree Style Tab插件的詳情頁面后,需要按下下載文件選項

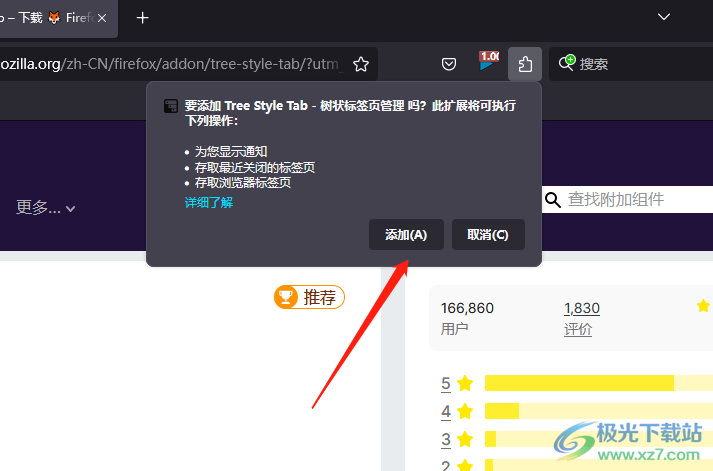
5.這時可以看到上方彈出來的添加提示窗口,用戶直接按下添加按鈕即可完成添加

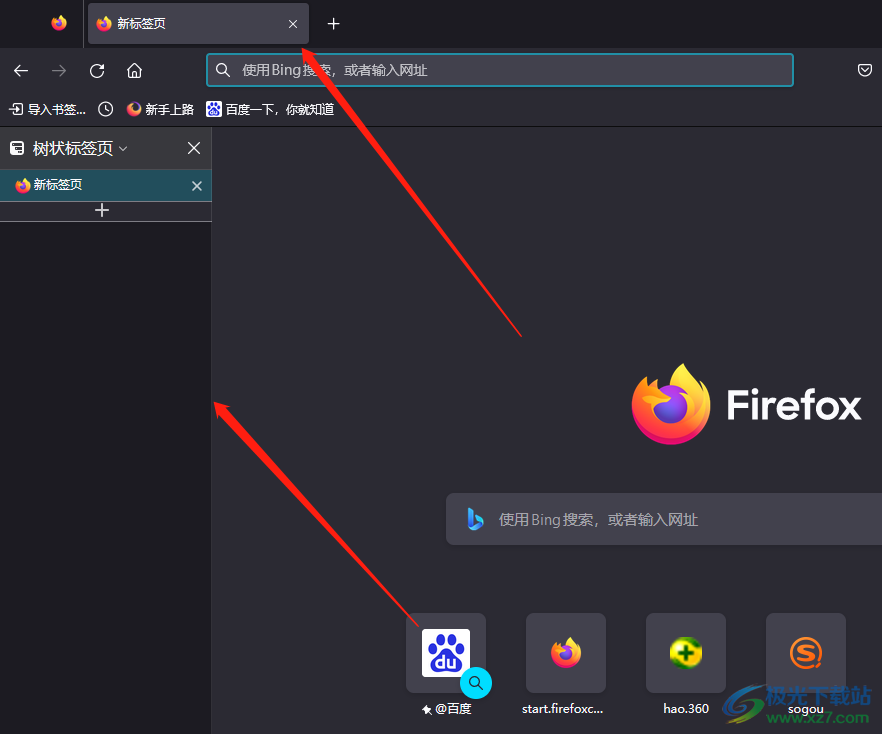
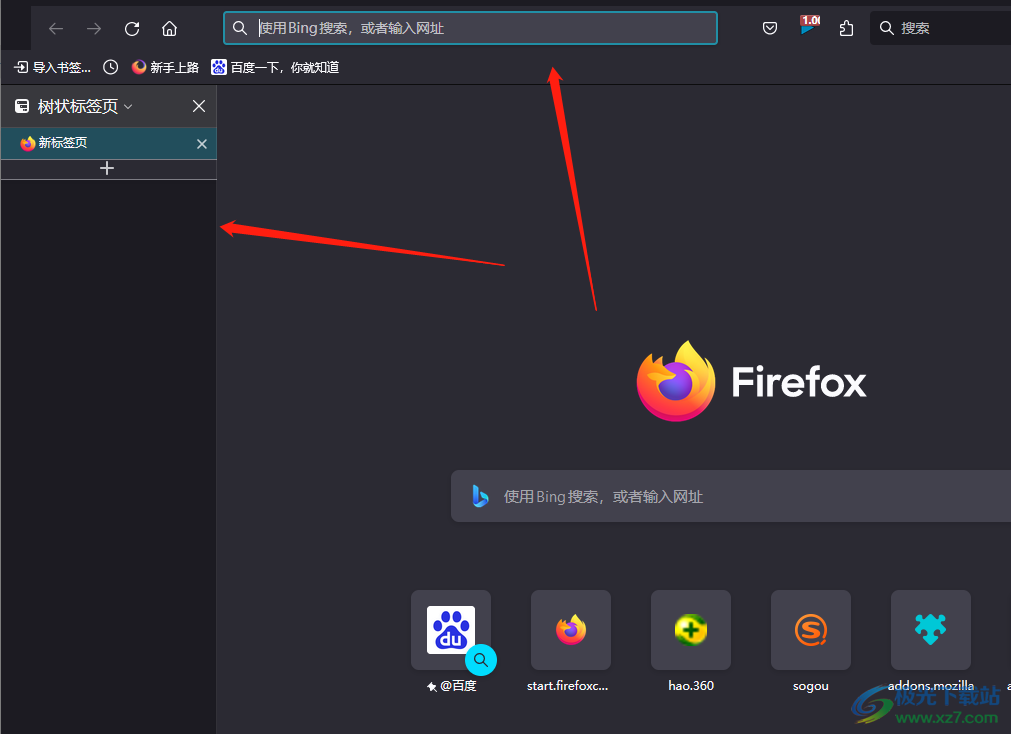
6.如圖所示,用戶在主頁上可以看到左側和頂部同時出現的標簽欄,用戶接下來需要將頂部的標簽欄隱藏

打開高級首選項窗口
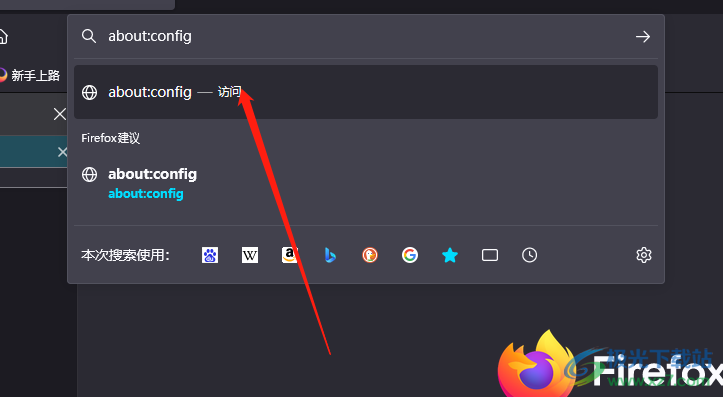
1.用戶在頁面的地址欄中輸入about:config并按下回車鍵,頁面發生切換

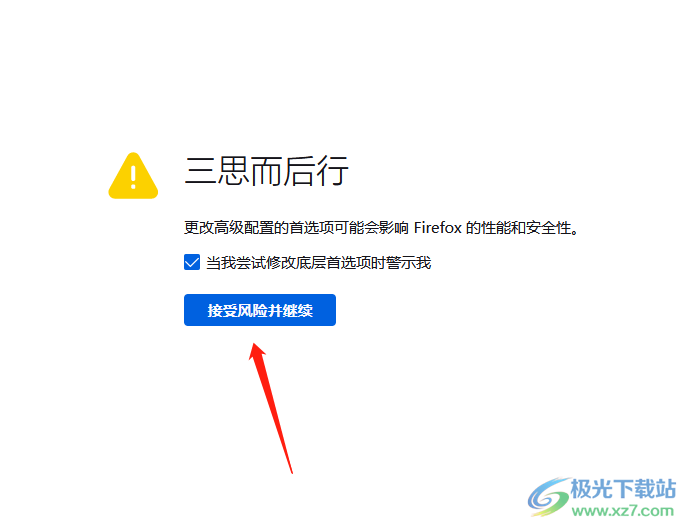
2.在彈出來的提示窗口中,用戶直接按下接受風險并繼續按鈕

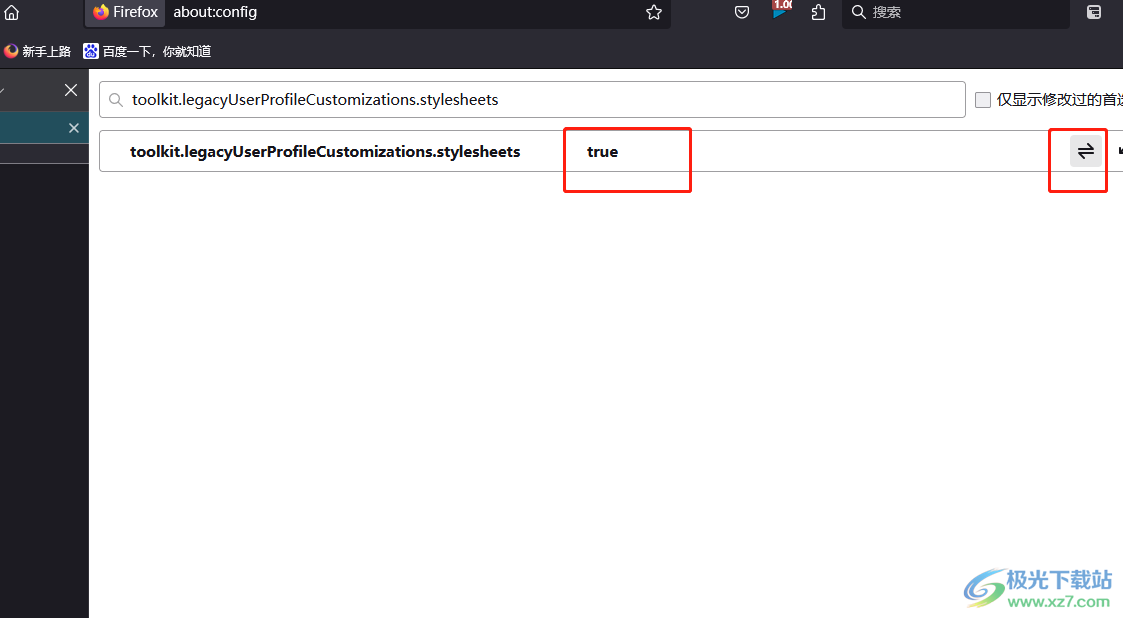
3. 在打開的高級首選項窗口中,用戶在搜索欄中輸入toolkit.legacyUserProfileCustomizations.stylesheets并將其中的值切換為ture

使用userChrome.css文件
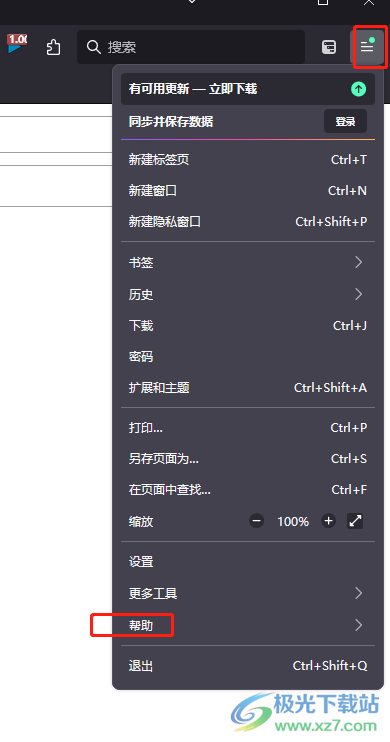
1.需要用戶點擊主頁右上角處的三橫圖標,在彈出來的下拉框中選擇幫助選項

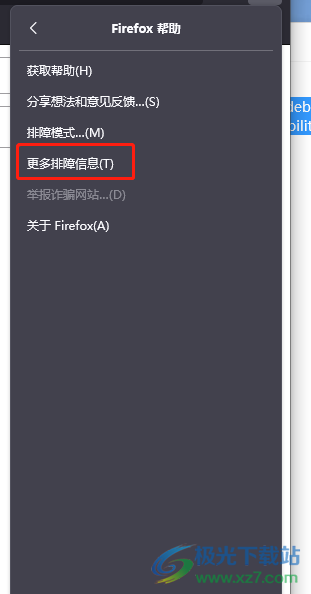
2.可以看到展示出來的功能選項,用戶選擇其中的更多排障信息選項

3.進入到排障信息頁面上,用戶需要在配置文件夾信息中按下打開文件夾按鈕

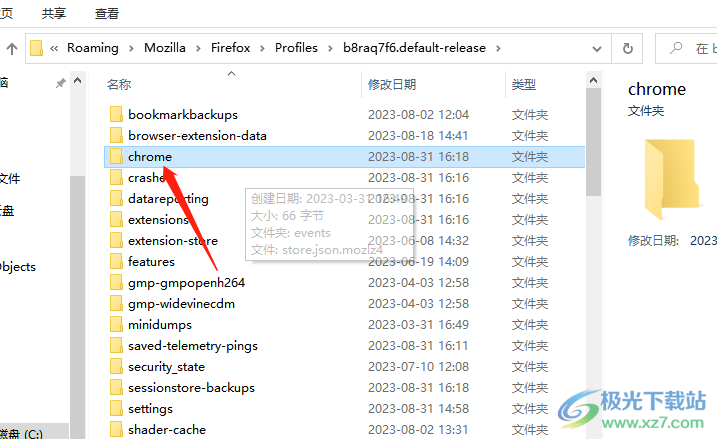
4.這時來到配置文件夾窗口中,用戶需要利用右鍵菜單新建文件夾并命名為chrome

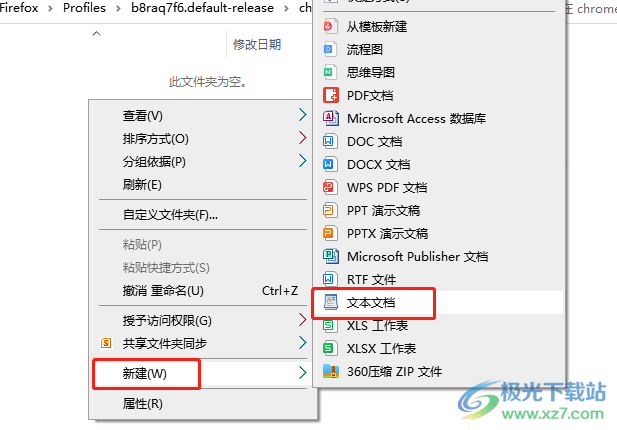
5.接著雙擊chrome文件夾進入,然后繼續利用右鍵菜單來新建文本文檔

6.然后將新建的空白文本文檔重命名為userChrome.css,記住文件格式要是css

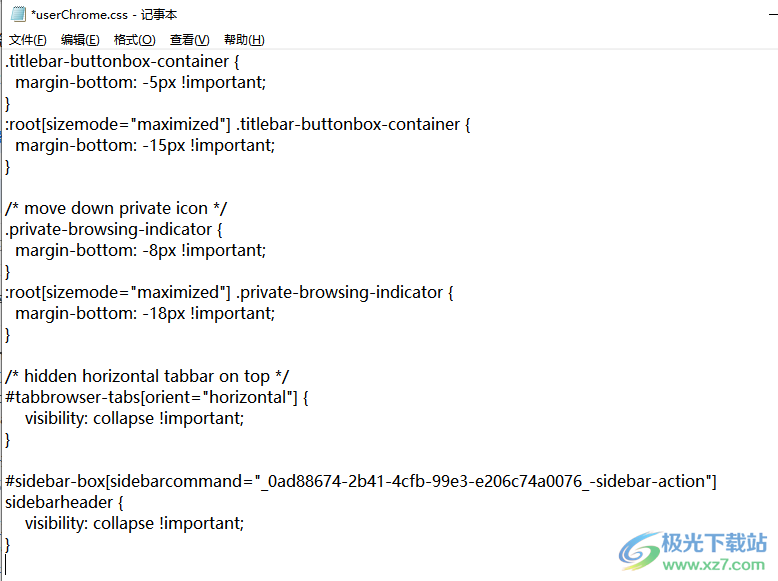
7.隨后用戶將創建的userChrome.css文件打開,在記事本頁面上復制粘貼代碼并保存
#main-window:not([drawtitle="true"]):not([inFullscreen="true"])
#nav-bar {
margin-left : 30px; /* leftTop drag area */
border-right: 140px solid var(--toolbar-bgcolor);
}
:root[sizemode="maximized"] #nav-bar {
margin-top: 10px !important; /* Top drag area */
margin-left : 0px !important; /* hidden leftTop drag area in Fullscreen mode*/
border-right: 140px solid var(--toolbar-bgcolor);
}
:root[privatebrowsingmode="temporary"] #nav-bar {
border-right: 180px solid var(--toolbar-bgcolor) !important;
}
/* move down to hidden titlebar */
#titlebar {
margin-bottom: -31px !important;
}
/* move down 3 button on rightTop */
.titlebar-buttonbox-container {
margin-bottom: -5px !important;
}
:root[sizemode="maximized"] .titlebar-buttonbox-container {
margin-bottom: -15px !important;
}
/* move down private icon */
.private-browsing-indicator {
margin-bottom: -8px !important;
}
:root[sizemode="maximized"] .private-browsing-indicator {
margin-bottom: -18px !important;
}
/* hidden horizontal tabbar on top */
#tabbrowser-tabs[orient="horizontal"] {
visibility: collapse !important;
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"]
sidebarheader {
visibility: collapse !important;
}

8.最后用戶重啟瀏覽器,再次來到主頁上,就會發現頂部的標簽欄消失不見了

以上就是小編對用戶提出問題整理出來的方法步驟,用戶從中知道了大致的操作過程為添加Tree Style Tab插件——打開高級首選項窗口——將toolkit.legacyUserProfileCustomizations.stylesheets設置為true——使用userChrome.css文件這幾步,根據步驟操作后,用戶重啟火狐瀏覽器即可成功隱藏頂部的標簽欄了,因此感興趣的用戶可以來試試看,親測有效
相關推薦
相關下載
熱門閱覽
- 1百度網盤分享密碼暴力破解方法,怎么破解百度網盤加密鏈接
- 2keyshot6破解安裝步驟-keyshot6破解安裝教程
- 3apktool手機版使用教程-apktool使用方法
- 4mac版steam怎么設置中文 steam mac版設置中文教程
- 5抖音推薦怎么設置頁面?抖音推薦界面重新設置教程
- 6電腦怎么開啟VT 如何開啟VT的詳細教程!
- 7掌上英雄聯盟怎么注銷賬號?掌上英雄聯盟怎么退出登錄
- 8rar文件怎么打開?如何打開rar格式文件
- 9掌上wegame怎么查別人戰績?掌上wegame怎么看別人英雄聯盟戰績
- 10qq郵箱格式怎么寫?qq郵箱格式是什么樣的以及注冊英文郵箱的方法
- 11怎么安裝會聲會影x7?會聲會影x7安裝教程
- 12Word文檔中輕松實現兩行對齊?word文檔兩行文字怎么對齊?

網友評論